CSS3打造的九宫格图像拼接与鼠标悬停交互特效代码
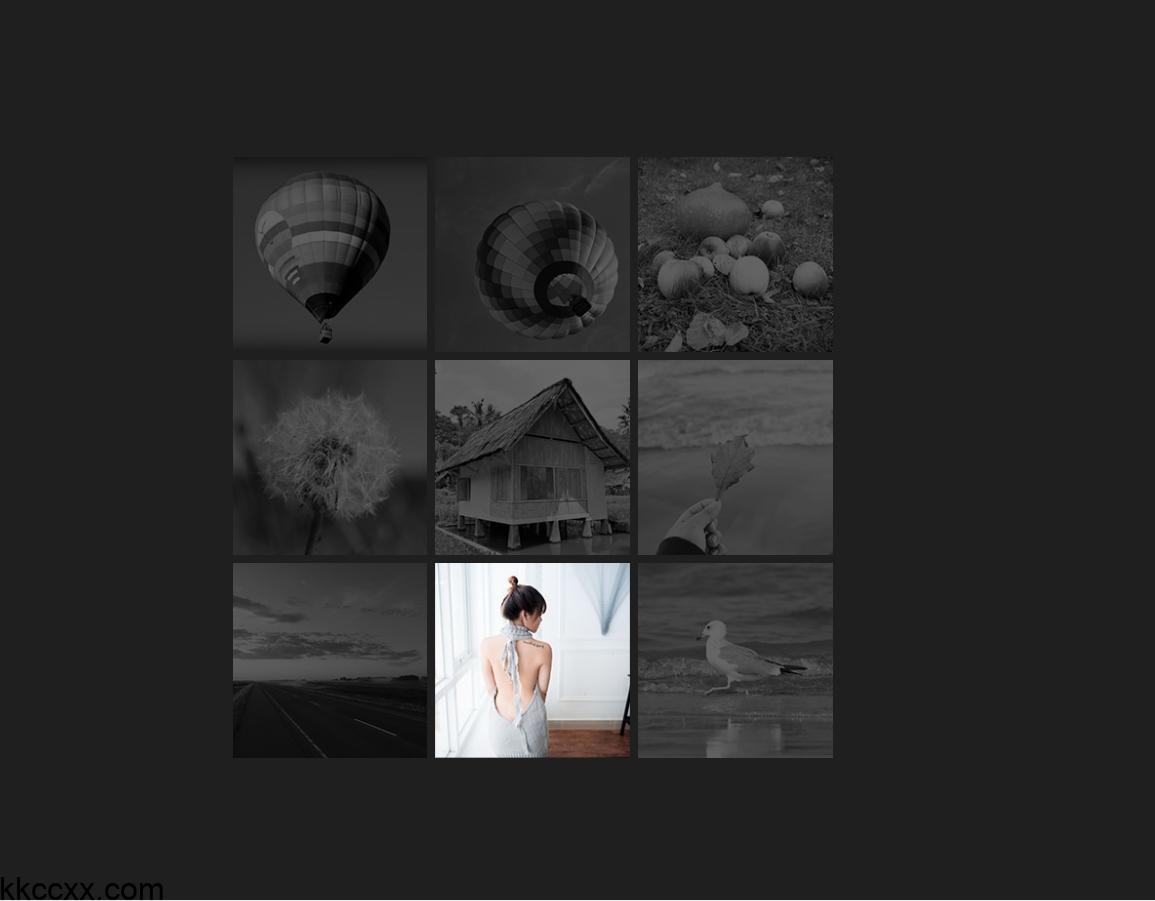
利用CSS3技巧实现的九宫格图片阵列,并附有精妙的鼠标悬停效果。在默认状态下,每张图片均覆盖有一层半透明遮罩,营造出神秘而朦胧的氛围;当鼠标光标轻轻掠过任一格时,遮罩层会优雅褪去,展现出完整画面的清晰细节,就像一道道光束穿透云层,带来惊艳一刻。
这项特效不仅提升了视觉吸引力,也增强了用户的参与度与趣味性,非常适合应用于摄影作品集、产品展示、艺术展览等场合,彰显独特品味。
主要特点
动态过渡:平滑过渡效果,增强视觉舒适度。
易用性:仅需少量代码,易于集成至现有项目中。
技术原理
CSS Flexbox:构建灵活的九宫网格布局。
伪元素与Transforms:使用:hover伪类触发遮罩层的渐变隐藏动画。
示例图片

站长声明:
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员!
源多鱼源码网_源码分享平台_亲测源码_网站源码下载 » CSS3打造的九宫格图像拼接与鼠标悬停交互特效代码
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员!
源多鱼源码网_源码分享平台_亲测源码_网站源码下载 » CSS3打造的九宫格图像拼接与鼠标悬停交互特效代码