jQuery 实现渐现渐隐弹出层特效, 提升用户体验的优雅交互效果
“jQuery 实现渐现渐隐弹出层特效”是一款专为提升网站交互体验设计的轻量级特效代码。
该特效基于jQuery库开发,结合CSS3动画效果,提供流畅的渐现(fade-in)和渐隐(fade-out)动画,适用于各种类型的弹出层展示。通过简单的配置和调用,用户可以轻松实现一个美观且功能强大的弹出层,增强网站的互动性和视觉吸引力。
无论是用于提示信息、登录注册、产品展示还是在线客服,这款特效都能为您的网站增添一份专业感和现代感。
特色亮点
流畅的渐现渐隐效果:
平滑过渡:使用CSS3的transition属性和jQuery的fadeIn/fadeOut方法,确保弹出层的显示和隐藏过程平滑自然,提升用户的视觉体验。
自定义速度:支持自定义动画的速度,用户可以根据需要调整渐现和渐隐的时间,适应不同的场景需求。
延迟显示:支持设置弹出层的延迟显示时间,例如页面加载后几秒钟再弹出,避免打扰用户。
高度可定制化:
样式灵活:支持自定义弹出层的样式(如背景颜色、边框、圆角等),用户可以根据自己的品牌风格进行个性化设置。
位置调整:支持灵活调整弹出层的位置,用户可以选择固定在屏幕中央、顶部、底部或任意位置,适应不同的布局需求。
尺寸控制:支持自定义弹出层的宽度和高度,确保在不同设备上都能完美显示,提供一致的用户体验。
关闭按钮:内置关闭按钮,用户可以通过点击按钮或点击弹出层外部区域关闭弹出层,操作简单直观。
丰富的触发方式:
自动弹出:支持页面加载时自动弹出,适用于欢迎信息、公告通知等场景。
按钮触发:支持通过按钮或其他元素点击触发弹出层,适用于登录注册、产品详情等交互场景。
滚动触发:支持当用户滚动到页面特定位置时弹出,适用于引导用户关注重要内容或进行下一步操作。
定时触发:支持设置定时器,在一定时间后自动弹出,适用于限时优惠、活动提醒等场景。
功能介绍
流畅的渐现渐隐效果:使用CSS3的transition属性和jQuery的fadeIn/fadeOut方法,确保弹出层的显示和隐藏过程平滑自然,提升用户的视觉体验。
自定义速度:支持自定义动画的速度,用户可以根据需要调整渐现和渐隐的时间,适应不同的场景需求。
延迟显示:支持设置弹出层的延迟显示时间,例如页面加载后几秒钟再弹出,避免打扰用户。
样式灵活:支持自定义弹出层的样式(如背景颜色、边框、圆角等),用户可以根据自己的品牌风格进行个性化设置。
位置调整:支持灵活调整弹出层的位置,用户可以选择固定在屏幕中央、顶部、底部或任意位置,适应不同的布局需求。
尺寸控制:支持自定义弹出层的宽度和高度,确保在不同设备上都能完美显示,提供一致的用户体验。
关闭按钮:内置关闭按钮,用户可以通过点击按钮或点击弹出层外部区域关闭弹出层,操作简单直观。
自动关闭:支持设置自动关闭时间,弹出层在显示一段时间后自动关闭,避免长时间占用用户视线。
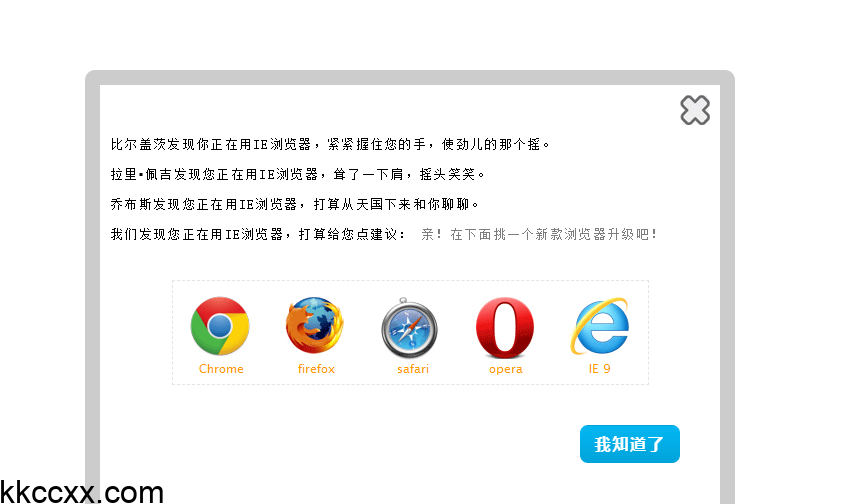
示例图片

资源提取码
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员!
源多鱼源码网_源码分享平台_亲测源码_网站源码下载 » jQuery 实现渐现渐隐弹出层特效, 提升用户体验的优雅交互效果