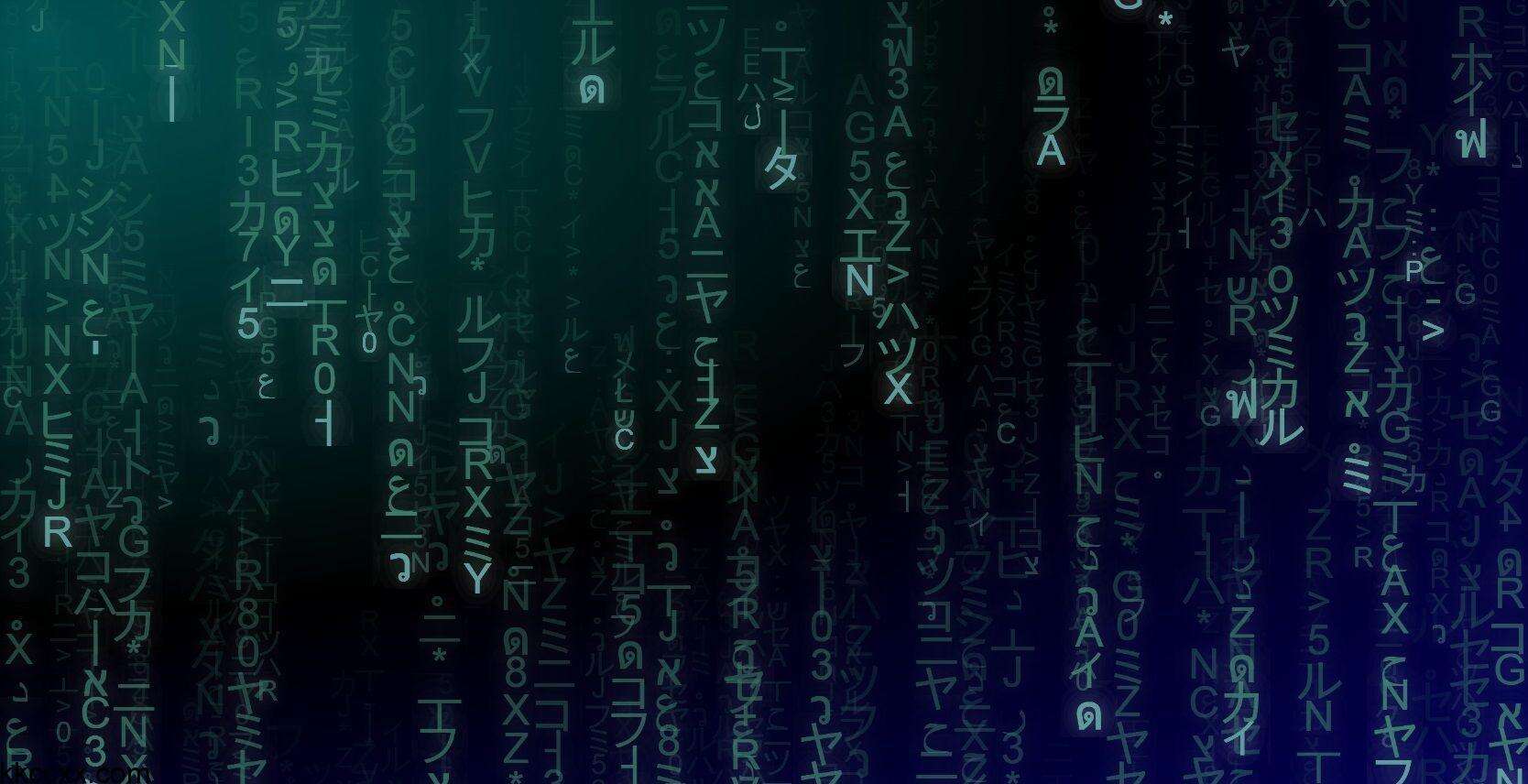
全屏动画黑客帝国代码雨特效HTML源码
一款专为开发者、设计师和科技爱好者设计的创意动画效果模板。该模板基于现代Web开发技术(如HTML5、CSS3、JavaScript 和 Canvas API)构建,提供了一个充满未来感和科技感的代码雨动画效果,模拟电影《黑客帝国》中的经典场景。
通过这个工具,用户可以轻松创建一个全屏的代码雨动画页面,适用于各种科技主题的网站、活动页面或个人项目,给观众带来沉浸式的视觉体验。模板经过精心优化,确保代码干净、结构清晰,并且易于扩展和维护,适合个人开发者和企业使用。
功能介绍
全屏代码雨动画:
动态代码流:采用Canvas API实现的动态代码流效果,模拟绿色代码字符从屏幕顶部不断下落,营造出强烈的视觉冲击。
自定义字符集:支持自定义代码字符集,用户可以选择不同的字符组合,如ASCII字符、汉字、特殊符号等,增加个性化和多样性。
颜色与透明度调整:支持自定义代码的颜色和透明度,用户可以根据品牌色调或场景需求进行调整,确保与整体风格一致。
速度与密度控制:提供代码流的速度和密度控制选项,用户可以根据需要调整动画的快慢和密集程度,营造不同的氛围。
背景与前景设置:
自定义背景:允许用户上传自定义的背景图片或视频,增强页面的个性化和视觉层次感。
前景元素:支持添加前景元素,如Logo、文本、按钮等,用户可以在代码雨中突出显示特定内容,增加互动性和功能性。
背景音乐:可选集成轻柔的背景音乐,营造舒适的浏览氛围,提升用户的整体体验。
响应式设计与移动端适配:
响应式布局:采用响应式设计,确保在PC端、平板和手机等多种设备上都能完美显示,提供一致的用户体验。
触摸屏适配:特别优化了移动端的操作体验,支持触摸屏手势,如滑动、点击、缩放等,使用户在手机上也能轻松使用。
简化操作:移动端界面更加简洁,减少了不必要的步骤,提高了操作效率,方便用户随时随地浏览和互动。
交互与触发功能:
鼠标跟随效果:集成鼠标跟随效果,当用户移动鼠标时,代码雨会根据鼠标位置动态变化,增加互动性和趣味性。
点击触发动画:支持点击触发动画,用户可以通过点击屏幕上的特定区域,启动或暂停代码雨动画,增强用户的参与感。
滚动触发效果:集成滚动触发效果,当用户滚动页面时,代码雨会根据滚动位置动态变化,营造出流畅的过渡效果。
示例图片

资源提取码
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员!
源多鱼源码网_源码分享平台_亲测源码_网站源码下载 » 全屏动画黑客帝国代码雨特效HTML源码