子比主题增强 , 三款动态渐变背景CSS美化样式
包含三种独特的动态渐变背景效果,能够显著提升网站的视觉吸引力和用户体验,通过这些精美的渐变背景,您的网站将显得更加现代、专业,并且具有强烈的视觉冲击力。
功能介绍
三种动态渐变背景样式:
线性渐变:从一个方向平滑过渡到另一个方向的颜色变化,适用于营造简洁而优雅的氛围。
径向渐变:从中心向外扩散的颜色变化,适合创建聚焦点,引导用户的注意力。
角度渐变:基于特定角度的颜色过渡,可以创造出更具动感和层次感的效果。
自定义设置:
颜色选择:允许用户选择渐变的起始和结束颜色,甚至可以添加多个颜色点,创造更复杂的渐变效果。
渐变方向:支持调整渐变的方向,如水平、垂直或任意角度,灵活控制视觉效果。
动画效果:提供多种动画选项,如渐变流动、色彩闪烁等,增加页面的动态感和趣味性。
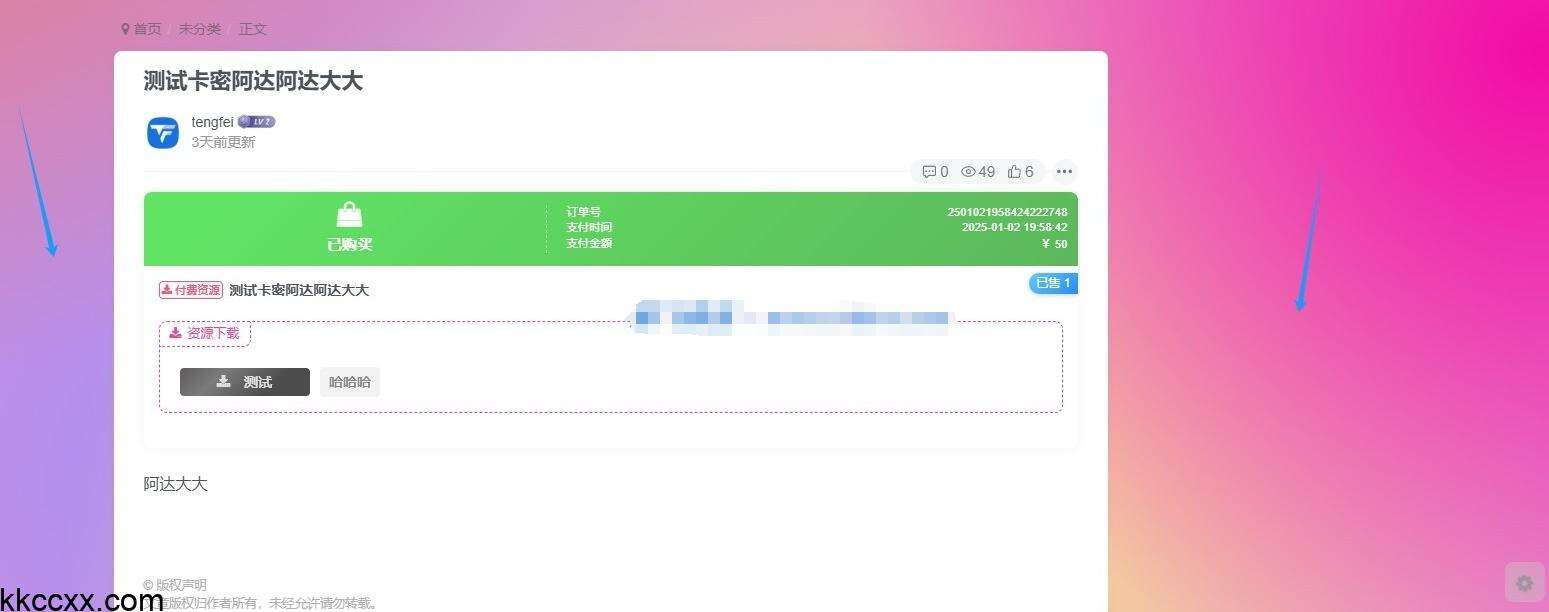
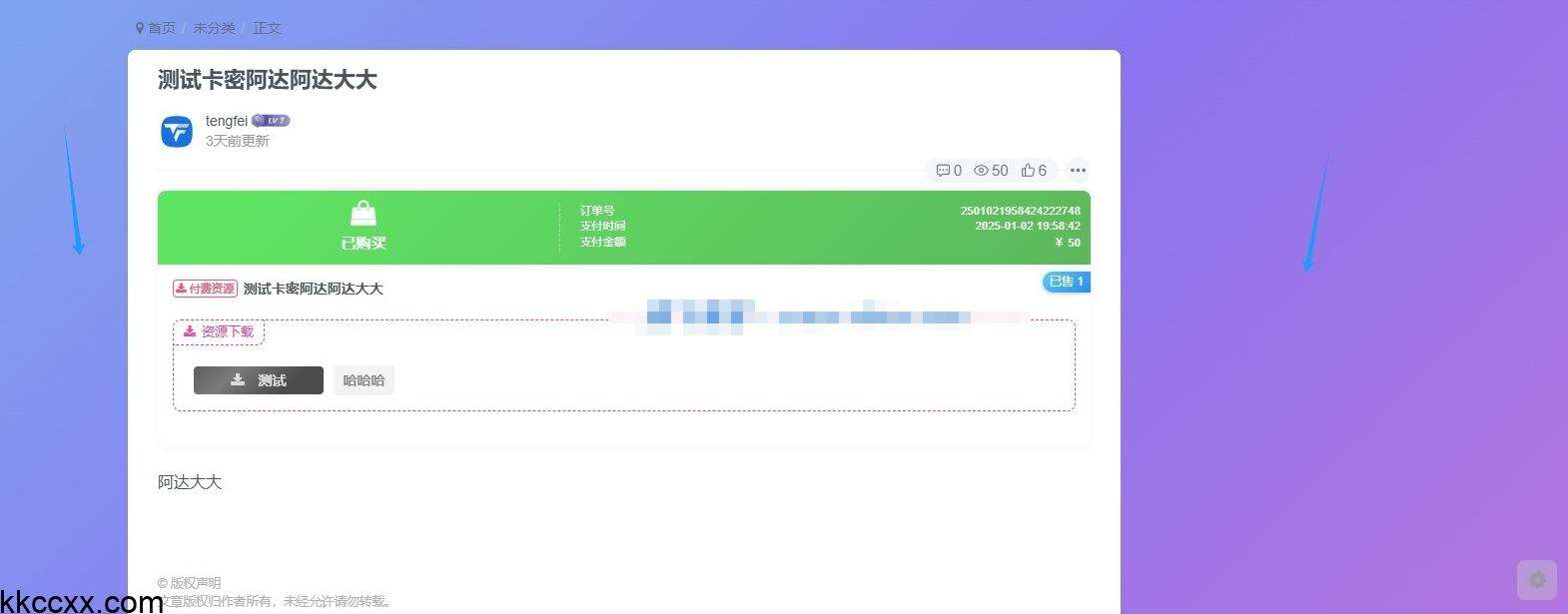
第一款样式

第二款样式

第三款样式

部署说明
三款都是CSS代码,直接将代码放到:子比主题–>>自定义CSS样式即可!
第一款样式代码
抱歉,隐藏内容须成功 评论本文 后刷新可见!
站长声明:
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员!
源多鱼源码网_源码分享平台_亲测源码_网站源码下载 » 子比主题增强 , 三款动态渐变背景CSS美化样式
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员!
源多鱼源码网_源码分享平台_亲测源码_网站源码下载 » 子比主题增强 , 三款动态渐变背景CSS美化样式