子比主题美化,给幻灯片下方加一个虚雾效果
在幻灯片下方添加一个虚化和雾化的效果,创造出一种梦幻般的视觉体验,使幻灯片内容更加突出且富有层次感,效果不仅美观,还能有效提升网站的整体视觉吸引力。
功能介绍
自定义设置:
颜色调整:内置颜色选择器,允许用户根据网站的整体色调调整虚雾的颜色。
透明度控制:提供透明度调节选项,使虚雾效果既可以完全不透明,也可以设置为半透明,以增加层次感。
模糊程度:支持对虚雾效果应用不同程度的模糊效果,使焦点集中在幻灯片内容上,同时保留背景元素的可见性。
多种虚雾样式:
线性渐变:从顶部到底部逐渐增加虚雾效果的透明度,适合简洁明了的设计风格。
径向渐变:从中心向外扩散虚雾效果,增加视觉上的动态感。
固定虚雾:创建一个固定的虚雾区域,无论页面如何滚动,虚雾效果始终保持不变。
动画效果:
淡入淡出:当页面加载或滚动时,虚雾可以采用淡入淡出的效果,增加视觉过渡的平滑性。
滚动联动:虚雾效果可以随着页面滚动而变化,增强互动性和趣味性。
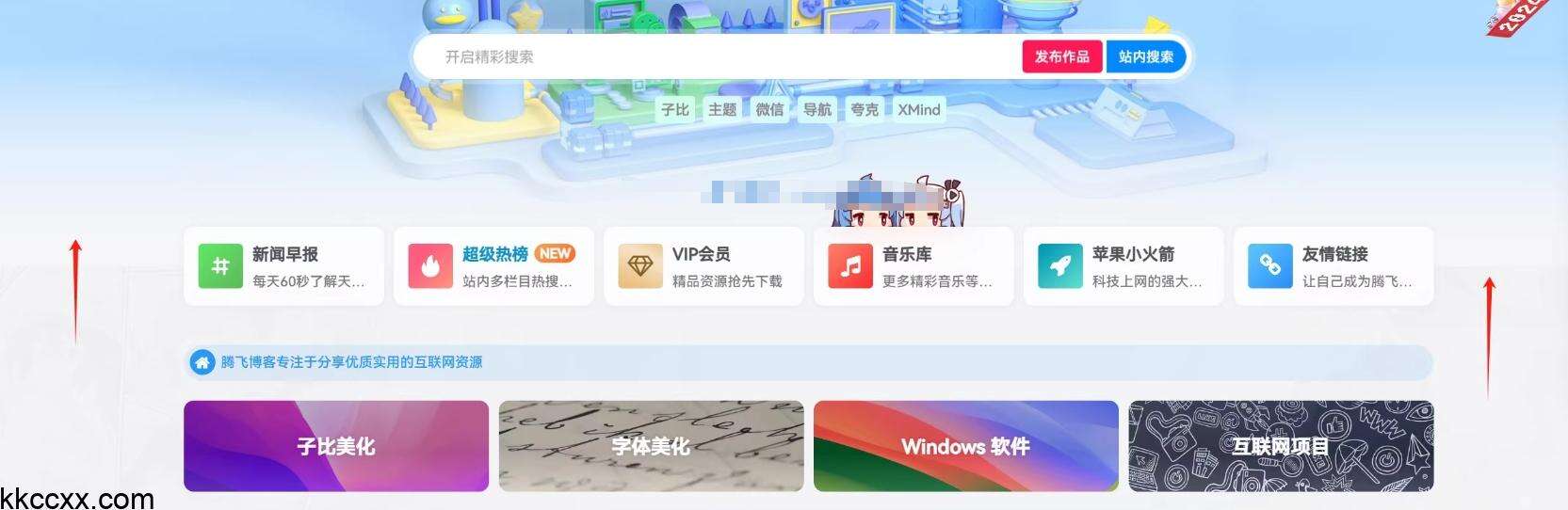
示例图片

部署说明
将下面的代码放置在:子比主题–>>自定义CSS样式,或者自己引入文件在index.php,不会的话就放到自定义CSS
源代码
抱歉,隐藏内容须成功 评论本文 后刷新可见!
站长声明:
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员!
源多鱼源码网_源码分享平台_亲测源码_网站源码下载 » 子比主题美化,给幻灯片下方加一个虚雾效果
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员!
源多鱼源码网_源码分享平台_亲测源码_网站源码下载 » 子比主题美化,给幻灯片下方加一个虚雾效果