子比主题美化,ajax加载更多按钮美化
专注于提升“加载更多”按钮的设计美感和交互体验,通过提供多种美观且功能丰富的按钮样式选项,确保加载更多内容的过程更加流畅和吸引人,这种改进不仅提升了网站的整体视觉效果,还能显著提高用户的参与度和满意度。
功能介绍
AJAX加载更多按钮美化:在文章列表或产品展示等页面添加美观且功能丰富的“加载更多”按钮,提升整体视觉效果和用户体验。
多种按钮样式选择:
基础样式:简约风格的基础按钮,适用于大多数场景,确保信息清晰易读。
卡片式布局:将加载按钮嵌入卡片中,增加层次感和现代感。
悬浮按钮:支持悬浮按钮设计,在用户滚动页面时始终保持可见,便于随时点击加载更多内容。
详细信息展示:
加载提示:在加载过程中显示动态提示信息,如“正在加载…”或进度条,让用户知道加载状态。
成功提示:加载完成后显示成功提示信息,如“加载完成”或“没有更多内容了”,提升用户反馈。
图标装饰:可以选择不同的图标来装饰按钮,如箭头图标、刷新图标等,增强视觉吸引力。
自定义设置:
颜色调整:内置颜色选择器,允许用户根据网站的整体色调调整按钮的颜色和背景颜色。
字体与大小:提供字体大小、颜色等样式选项,方便用户根据网站整体风格进行微调。
形状选择:支持圆形、方形、圆角矩形等多种形状选择,满足不同设计需求。
动画效果:支持淡入淡出、缩放、滑动等多种动画效果,增加动态感和互动性。
交互功能:
点击反馈:点击加载按钮时,可以设置短暂的颜色变化或其他反馈效果,让用户知道操作已被接收。
鼠标悬停效果:当鼠标悬停在按钮上时,可以设置变色、放大等效果,增加互动性和趣味性。
自动加载:支持设置在用户滚动到页面底部时自动加载更多内容,无需手动点击按钮。
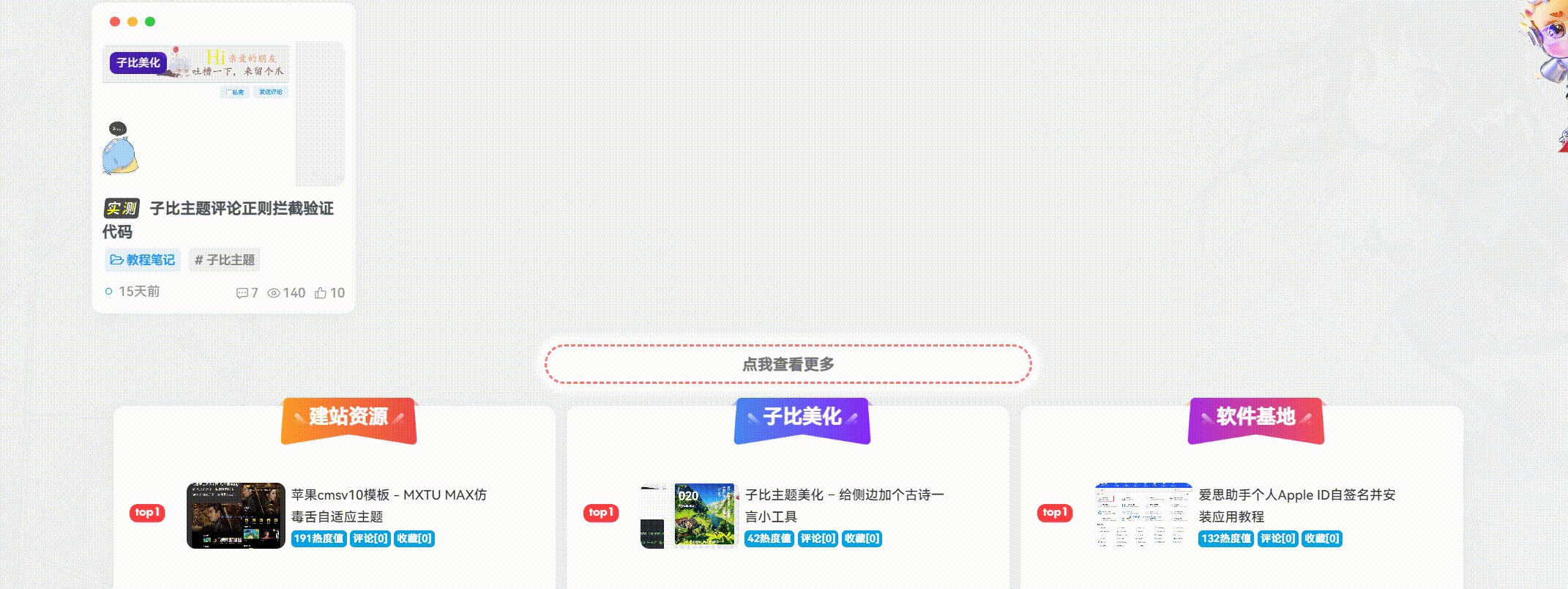
示例图片

部署说明
将下面代码放到子比自定义CSS即可
源代码
抱歉,隐藏内容须成功 评论本文 后刷新可见!
站长声明:
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员!
源多鱼源码网_源码分享平台_亲测源码_网站源码下载 » 子比主题美化,ajax加载更多按钮美化
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员!
源多鱼源码网_源码分享平台_亲测源码_网站源码下载 » 子比主题美化,ajax加载更多按钮美化