解决网站,不兼容的设计和布局问题
同屏幕尺寸、操作系统以及浏览器版本都可能造成网页显示效果不一致的问题,为了提供统一且优质的用户体验,解决不兼容的设计和布局问题是至关重要的。
问题解答
响应式设计(Responsive Design)
采用响应式设计是解决设备兼容性问题的最佳实践之一。通过使用CSS媒体查询,可以根据用户的设备特性(如屏幕宽度、高度等)动态调整页面布局。这使得网站能够在各种设备上自动适应并呈现最佳视觉效果。
流式布局:避免固定宽度,采用百分比或相对单位来定义元素尺寸。
弹性图片与媒体:确保图像和其他媒体内容也能根据容器大小进行缩放。
浏览器兼容性测试
定期对你的网站进行跨浏览器测试,以确保它能在所有主流浏览器(如Chrome、Firefox、Safari、Edge等)中正确显示。
利用自动化工具,如BrowserStack或Sauce Labs,可以帮助你更高效地完成这项工作。
使用前缀和Polyfills
对于一些新的CSS属性或HTML标签,不同浏览器的支持程度可能存在差异。
为保证新特性的兼容性,可以使用特定于浏览器的前缀(如-webkit-, -moz-, -ms-等),同时应用Polyfills来模拟旧版浏览器中缺少的功能。
渐进增强与优雅降级
渐进增强:从基础功能开始构建,然后逐步添加高级功能以支持现代浏览器。
优雅降级:首先考虑高级浏览器中的最佳体验,然后确保在较老版本中仍能保持基本功能和可访问性。
标准化代码规范
遵循Web标准编写代码,不仅可以提高代码质量,还能减少因浏览器解释差异导致的问题。
W3C提供的验证服务可以帮助检查HTML和CSS代码是否符合当前的标准。
灵活的网格系统
使用灵活的网格系统代替传统的固定布局,可以使页面更加适应不同的屏幕分辨率和方向变化。
Bootstrap等前端框架提供了强大的网格系统,易于集成到项目中。
用户反馈机制
建立一个简单的用户反馈渠道,让用户能够报告他们在浏览过程中遇到的任何显示问题。
这不仅有助于及时发现潜在的兼容性问题,还可以增进用户参与感。
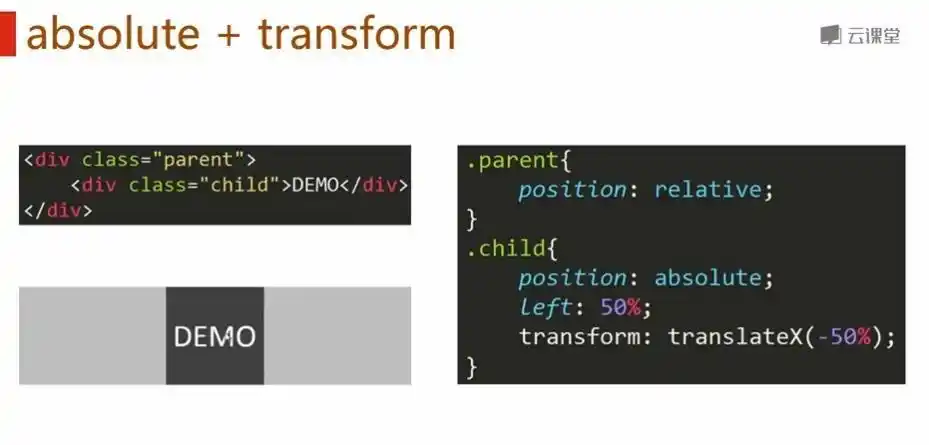
示例图片

站长声明:
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员!
源多鱼源码网_源码分享平台_亲测源码_网站源码下载 » 解决网站,不兼容的设计和布局问题
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是摆设,本站源码仅提供给会员学习使用!
7. 如遇到加密压缩包,请使用360解压,如遇到无法解压的请联系管理员!
源多鱼源码网_源码分享平台_亲测源码_网站源码下载 » 解决网站,不兼容的设计和布局问题